How It Works
Convert JSON data into Chart, Table & HTML Widgets to embed on your website. No Code.

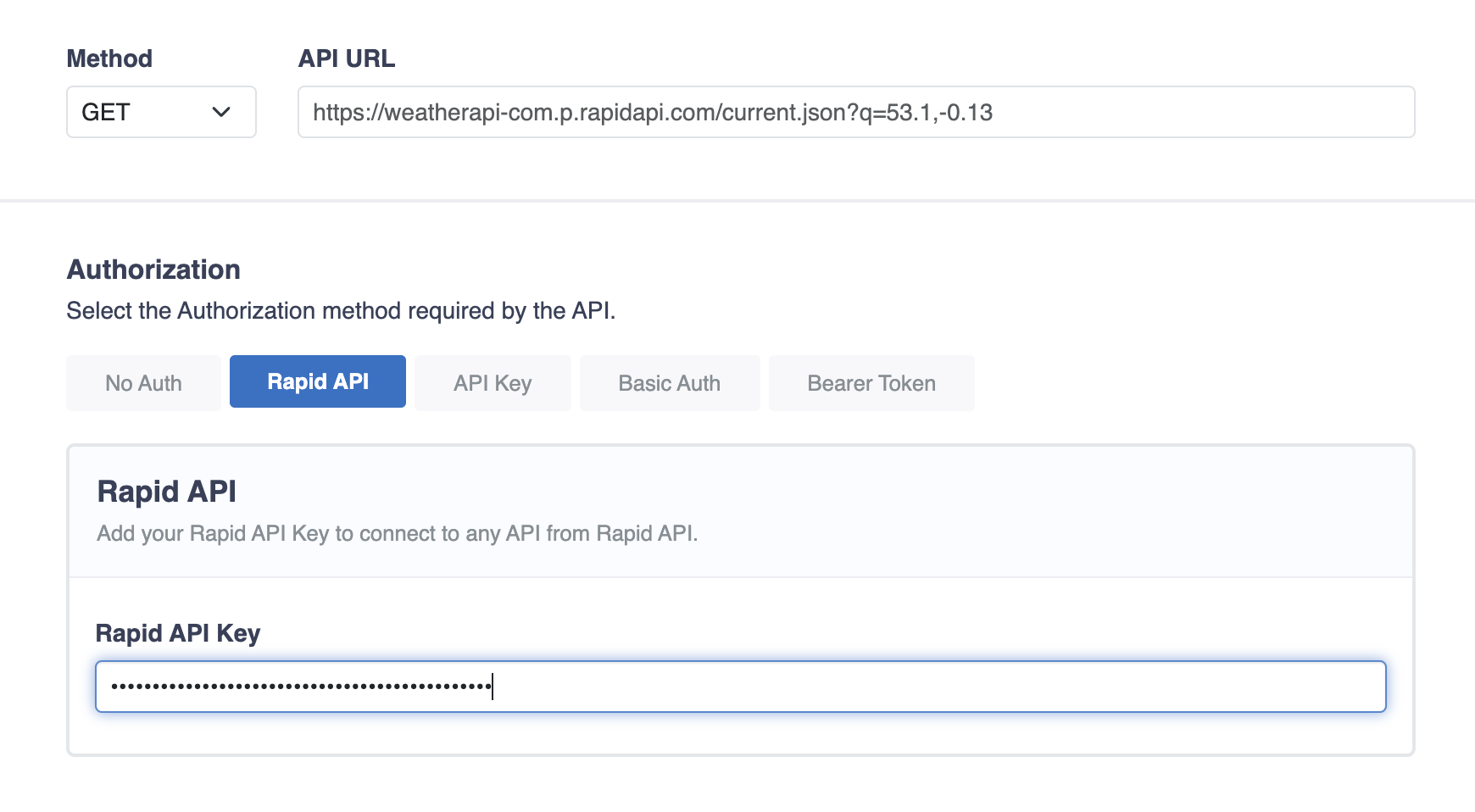
Connect a JSON API or a JSON file as the data source.
Use virtually any public JSON API, including those with Auth methods. Or simply use a JSON file.
Connects and imports the JSON data from the API (or file), ready to be turned into something amazing.
API keys & Auth methods are encrypted in the database and saved securely.

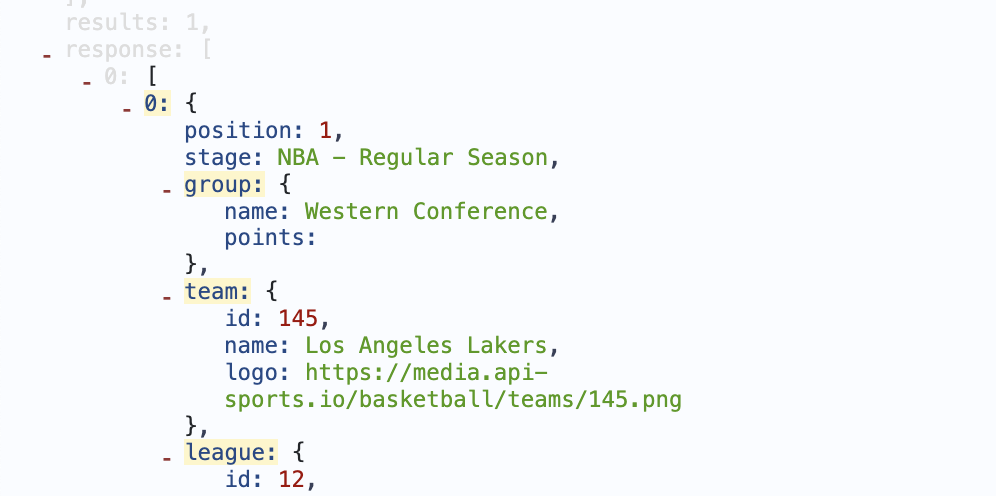
Select any data within the JSON to use in your Widget.
With your JSON data connected and now imported, select which data to use.
Any type of data can be used including objects, arrays and nested data.

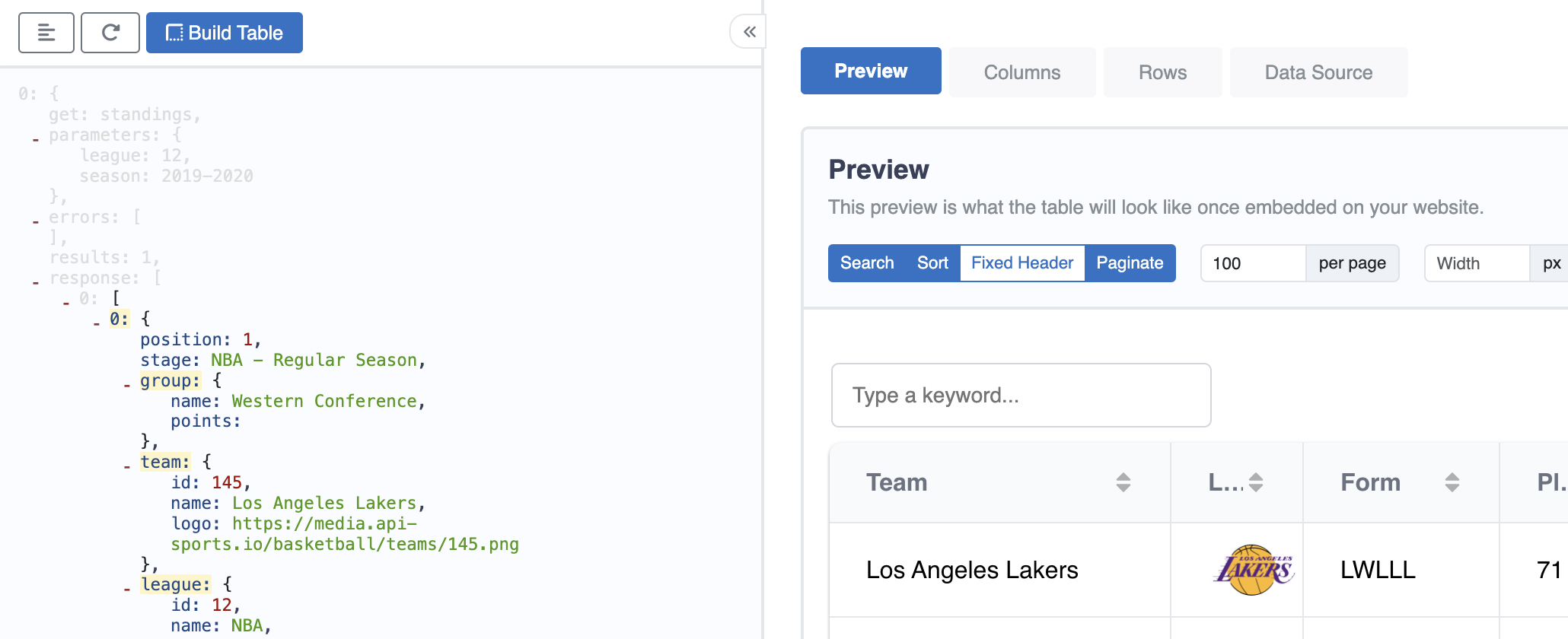
Build with the click of a button.
Once your data is selected, click the Build button and whatever type of Widget you have chosen will be built.
A preview of your Widget will appear directly in the page and you can then start to customize it.

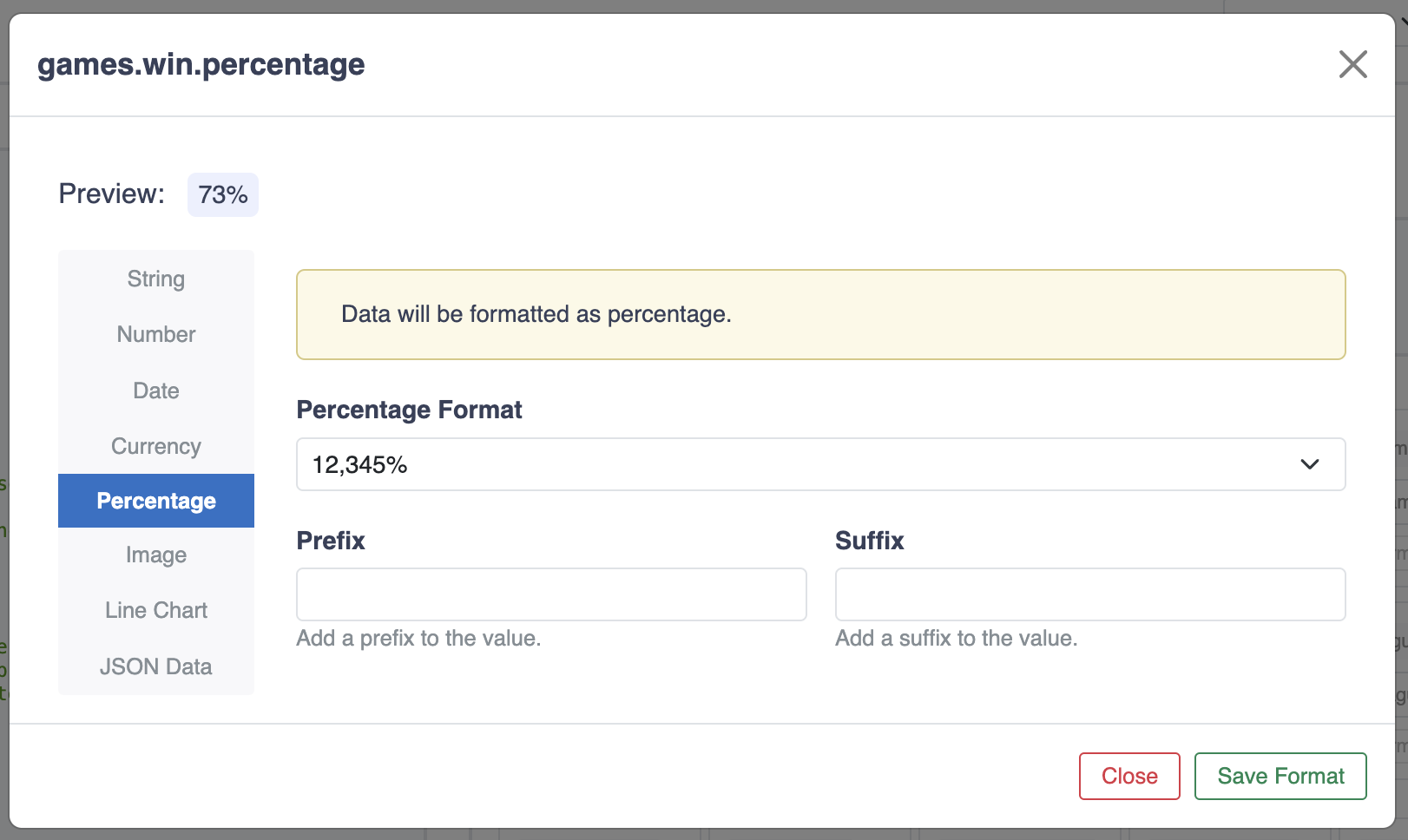
Customize your Widget however you like.
Each type of Widget (Chart, Table, HTML) has different customization settings that allow you to style and configure your Widget however you like.
Format values from the JSON. Things like formatting a timestamp (1726796415) to a readable date (Friday, 20 September 2024).

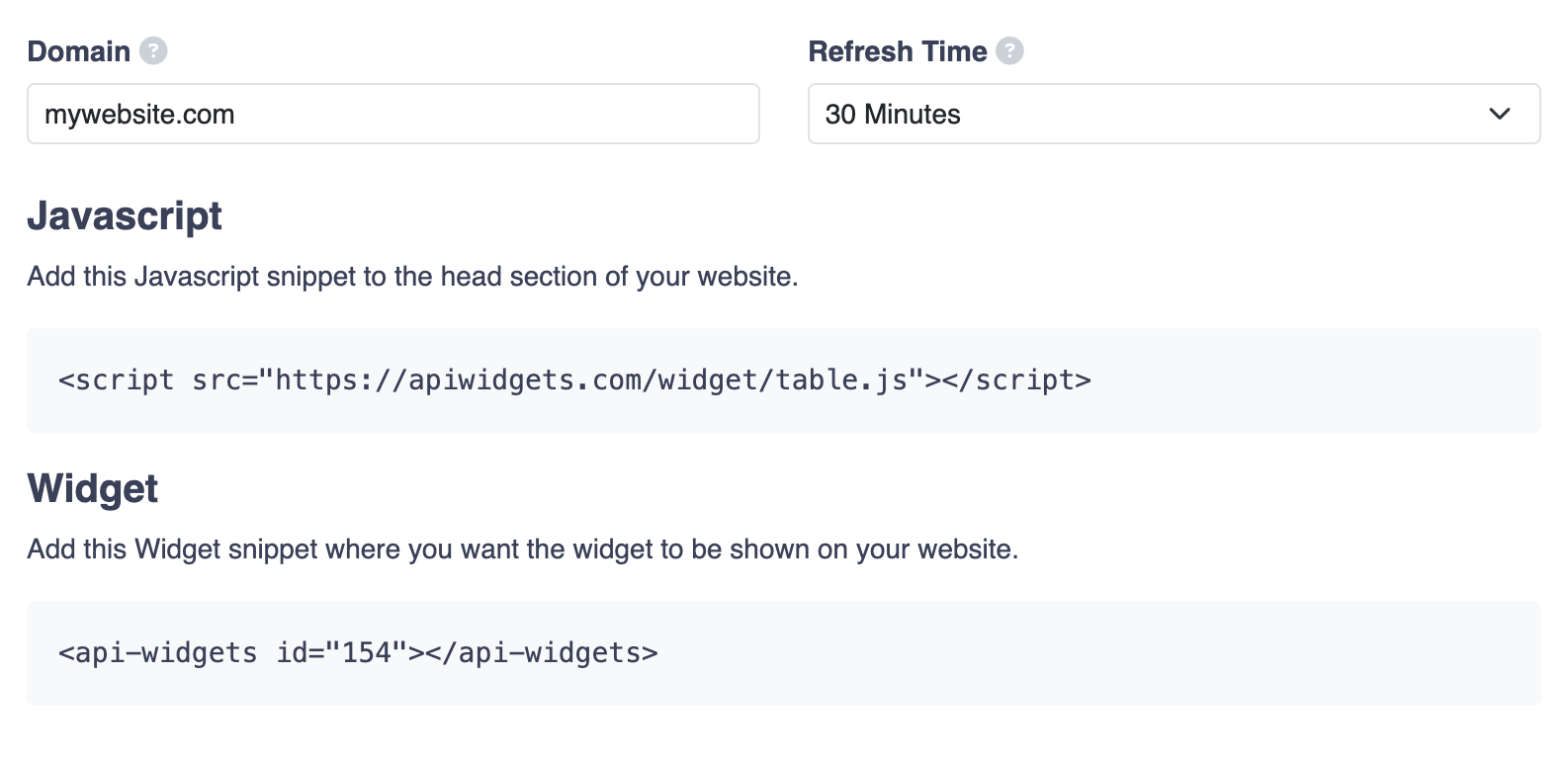
Embed your Widget with 2 lines of code.
Click the Publish button and your new Widget can be embedded onto your site with a single line of code.
The Widget will automatically refresh at the interval you have chosen, keeping the data fresh.
Ready to visualise API data?